In software development, we understand very well the importance of testing. While writing unit tests is considered widely popular and common, unfortunately, they don’t provide the full coverage needed for the entire software.
The better approach is End-to-End testing as a part of the testing routine during development. In fact, End-to-End testing is considered the holy grail, the trophy in the Testing Trophy, or the top of the Testing Pyramid because they tend to be harder to implement than the rest of the testing types. But End-To-End tests can be quite complex and require a well defined infrastructure that is much harder to implement and maintain.
An example of a quote type content, an example of a quote type content, an example of a quote type content, an example of a quote type content
Main title in an article / blog / case study
As an early-stage startup, Swimm initially worked in one-week sprints that ended with a new release. The day of the release would start with manually QA-ing the entire app, doing all kinds of user flows to make sure everything worked and no regression bugs were discovered.
Secondary title in an article / blog / case study
As Swimm grew, more developers joined the company, and as we began adding many new features, it was increasingly harder to keep up with the changes. The number of regression bugs that were created during each sprint grew in leaps and bounds; finding the cause of each bug became a nightmare; spending a whole day just for fixing regression bugs (out of a 1-week sprint) seemed like an inefficient use of our time – time that could be well spent on developing many more new Swimm features.
Paragraph containing an image content example
As Swimm grew, more developers joined the company, and as we began adding many new features, it was increasingly harder to keep up with the changes. The number of regression bugs that were created during each sprint grew in leaps and bounds; finding the cause of each bug became a nightmare; spending a whole day just for fixing regression bugs (out of a 1-week sprint) seemed like an inefficient use of our time – time that could be well spent on developing many more new Swimm features.

Numbered / Bullet list content type example:
- Easy – most developers don’t write E2E tests or have loads of extra time; the E2E testing devtool needed to be easy to use.
- Intuitive – we already speak several languages; we needed an intuitive E2E testing tool without needing to learn a new language or complex API.
- Maintainable – with no automation engineer on the team, we needed a product with minimum setup and no complex infrastructure.
- First bullet point example
- Second bullet point example
- Third bullet point example with an extra long paragraph that cuts into two lines in the middle of the sentence with secondary bullets:
- Secondary bullet point style
- Secondary bullet point style
- Secondary bullet point style
Comparison table content type example:
|
Title |
Title |
Title |
|---|---|---|
|
Lorem ipsum |
||
|
Lorem ipsum |
Lorem ipsum |
|
|
Lorem ipsum |
||
|
Lorem ipsum |
Code blocks content type example:
This is an example of an inlineCodeLine incorporated into a paragraph. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
const arr = [1, 2, 3, 4];
const sumA = arr.reduce((a, b) => a + b, 0);
store = {
"title": "Try Beta",
"formFields": {
"firstName": "First Name",
"lastName": "Last Name",
"email": "Email",
"company": "Company",
},
"buttonLabel": "Sign Up",
}
async createPool() {
const result = await this.temp();
if (!result) {
return;
}
await this.setUnitData();
this.lowTemp <= this.getPoolTemp(data);
this.fillWater();
},The advantages of IDE integrated documentation
There are many dev teams where the requirement for clean code - meaning comment-free self-explanatory code - is very alive and well.
But there comes a time when you need documentation to explain a more complicated flow in your application, and you have to write it down somewhere.
With many open source projects, developers use a Markdown file README.md, with instructions, for example, about how to run the app, how to test your code, etc. But whatever document you’re using, it’s going to be static. If you want to contribute to the project, you don’t know what line of code is related to the line of code you’re reviewing. So you can see it inside your IDE, but it’s not integrated in it.
With integrated documentation in your codebase, you can read and write your documentation in the ideal place where you would want to be writing, reviewing, explaining it to another developer, or changing the documentation itself.
Integrated documentation reduces context switching
So could there actually be an end to the alt + tab nightmare with IDE integrated documentation?
The fact that code is going to change and constantly needs updating is part of the developer world, and this is also true for code documentation. If every time you need to make an update, you have to switch contexts from your IDE to an external place to write your documentation, it’s a break of your concentration and focus.
How Swimm helps with IDE integrated documentation
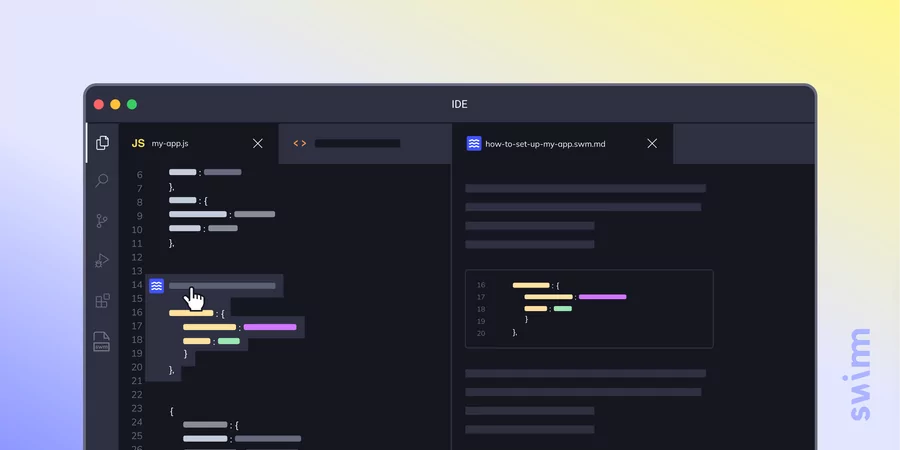
With Swimm’s platform, you can consume your documentation right inside the IDE using Swimm JetBrains or VSCode plugins.
So if you’re a developer and you’re working on part of the codebase, and you want to understand what it does without the previous developer sitting right next to you – with Swimm’s plugin, you can see an annotation of a waves icon beside the line number. And then all you have to do is click it and voilà - you open the snippet-related documentation right inside the IDE – and you don’t have to go outside the IDE at all.
In this snippet below, you can see an example of our WebStorm plugin with a project that is using Web Worker. By clicking the blue waves icon, you get to a doc explaining exactly what’s going on.
Bottom line
Context switching never should be slowing dev teams down these days. With integrated documentation in your IDE, it’s an intuitive and smart approach to reviewing and writing documentation.
Code documentation has changed and is no longer out there in left field. Join us at the home plate and check out Swimm's demo to learn more about Swimm. The ball is in your hands.